浏览器插件形式改变指纹
指纹浏览器系列教程目录:
一、指纹浏览器的原理与应用
二、浏览器指纹的检测与对抗的办法
三、更多的检测手段与指纹浏览器选购方案
四、命令行形式浏览器多开解决方案
五、浏览器插件形式改变指纹
六、node.js库Puppeteer改变浏览器指纹信息
七、python改变浏览器指纹信息
八、java、go、c#、php、rust更改浏览器指纹信息
九、编写自己的指纹浏览器以及指纹信息来源
十、闲话聊一聊指纹浏览器的用途
编写自己的指纹浏览器以及指纹信息的来源
少年,你想拥有独属于自己的指纹浏览器吗?耐心看完本篇文章你一定会有所收获!!!
本文会以开源浏览器的二次开发来会举例讲解下指纹浏览器的原理,以及具体改写的步骤,但是不会涉及太深的内容。因为chromium这个开源项目现在非常庞杂,不建议每个人都去尝试进行二次开发,花钱买个成熟产品即可,没必要所有东西都自己写。
chromium的二次开发说难也难,因为它涉及到的编程语言就有C、C++、Java、Python、Javascript这么多种,但是说简单也,它也简单,因为改写指纹浏览器只需要你会C++就够了。
本人也不提供任何形式的关于本文问题的解答,毕竟准备工作的第一步就跟大环境冲突,还不想给自己找麻烦。
文章以Linux系统Ubuntu举例,为什么不以Windows系统是因为Windows下的指纹浏览器产品太多了,根本没必要写,买就完了。
文章会同时发布到多个平台,如果里面的代码部分略有错乱,建议还是去sanfenzui.com博客进行查看,因为博客是支持markdown的,对代码的支持更好一些。
如果你要编译chromium85以下的版本,一定要用Ubuntu18及以下,Ubuntu20是无法编译老版本的chromium的,而太新版本的chromium可能最低就需要Ubuntu20,这个看你要编译的chromium版本。
编译环境为Ubuntu20,编译版本为chromium最新版,非限定特定版本。
Ubuntu下chromium浏览器编译
- 首先要做准备工作,构建全局上网不受限的环境,由于chromium源码地址是谷歌的,想要clone下来需要自备全局上网不受限的环境。
- 拉取depot_tools工具
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
然后在当前用户的根目录下,打开vim ~/.bashrc并将depot_tools的bin目录放到path下。也就是写入
export PATH="$PATH:${HOME}/depot_tools"
然后回到目录中,执行
source ~/.bashrc
使配置生效。 - 获取源码
在当前用户的根目录下(最好别用root用户)创建一个你放源码的文件
mkdir ~/chromium && cd ~/chromium
然后用fetch工具来获取源码,fetch工具是depot_tools中的工具
fetch --nohooks --no-history chromium
此处可以看到有参数--no-history它的作用就是不下载老版本的chromium源码(非常非常多的文件,实在是受不了),只下载最新版的,如果你需要编译老版本的chromium,一定不要添加这个。
如果提示fetch不存在,那么只有可能你的depot_tools没有下载成功或者没有加入到系统path中。
这里需要注意的是,该命令因你所处的网络环境,可能会长达数小时。所以获取源码的时候一定要找一个网络环境比较好且稳定的情况下进行,晚上睡觉的时候下载是一个不错的办法。
如果fetch失败可以运行gclient sync继续进行同步。 - 下载依赖
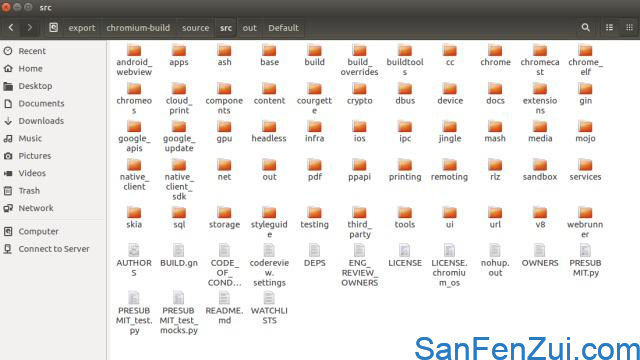
我们下载下来的源码中,有个src目录,进去之后执行
./build/install-build-deps.sh
如果该命令没有下载大量的(接近1.5G)包,且出现了E: Could not configure 'libc6:i386'. E: Could not perform immediate configuration on 'libgcc-s1:i386'. Please see man 5 apt.conf under APT::Immediate-Configure for details. (2)这样的错误,这个问题可以归咎于ubuntu20.04系统的问题,你需要首先先执行
apt-get dist-upgrade -o APT::Immediate-Configure=0
然后再执行一遍下载依赖的./build/install-build-deps.sh脚本即可。
等到依赖安装完毕,就可以看源码了。
chromium源码结构

chromium下载下来的代码非常巨大,但是大部分都是测试代码。相关的资料,去官网看开发者文档就行。
linux平台编译官方文档:
https://chromium.googlesource.com/chromium/src/+/master/docs/linux/build_instructions.md
控制浏览器行为的代码一般是在blink相关的目录下。我就是对blink下的源码进行了修改,定义了符合自己应用场景的函数。
具体更改哪些位置在本篇文章下面,让我们继续编译浏览器。 - 编译chromium
首先执行
gclient runhooks
如果提示gclient config not found就运行gclient config https://chromium.googlesource.com/chromium/src.git
下载hook并执行,完成之后,执行下面的命令即可gn gen out/Default # 这一步大概等待10s-60s左右 autoninja -C out/Default chrome运行后就开始初次编译了,这一步大约需要十个小时,主要跟电脑的配置有关,一定要ssd硬盘(100G以上剩余空间),内存最低16GB以上,cpu频率越高越好、核心数越多越好。
不要被这个时间吓到了,当你更改源码后再次编译很快就编译完成了,因为它只是把你新改的部分进行重新编译,这样时间就节省非常多了。
后来我租用了一个高配服务器,服务器配置记得是双cpu、256G内存、2Tssd,这回就快很多了,首次编译也只用了半个多小时就编译完成了,。

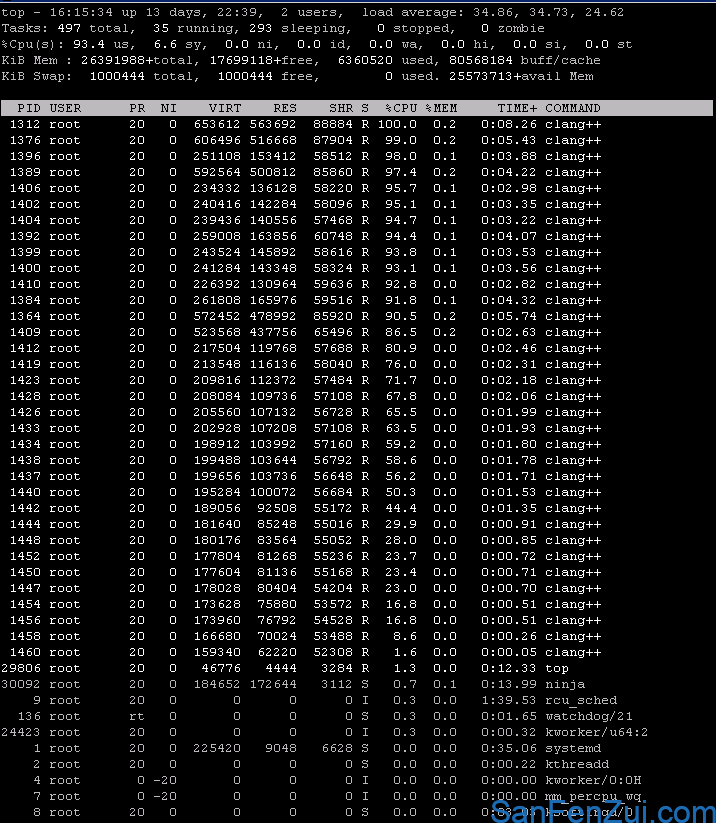
可以看到cpu几乎占满了,编译完成之后,进入到out/Default目录即可看见名为chrome的可执行文件。
指纹浏览器编写
根据系列教程第三篇文章,一大堆在线检测站的测试,我们发现,大部分指纹检测站都是检测浏览器的以下信息:
- Useragent
- cpu核心
- 内存大小
- 屏幕大小
- 浏览器语言
- 色深
- WebGL
- Vendor
- Canvas
- Audio
- Fonts
- Timezone
其中Useragent和Timezone都可以通过浏览器命令行参数来指定,我认为就没必要修改浏览器了,当然有些人为了参数设置的统一性,也有改源码的。
下面我们以浏览器的WebGL Vendor和WebGL Renderer硬件信息举例如何修改。

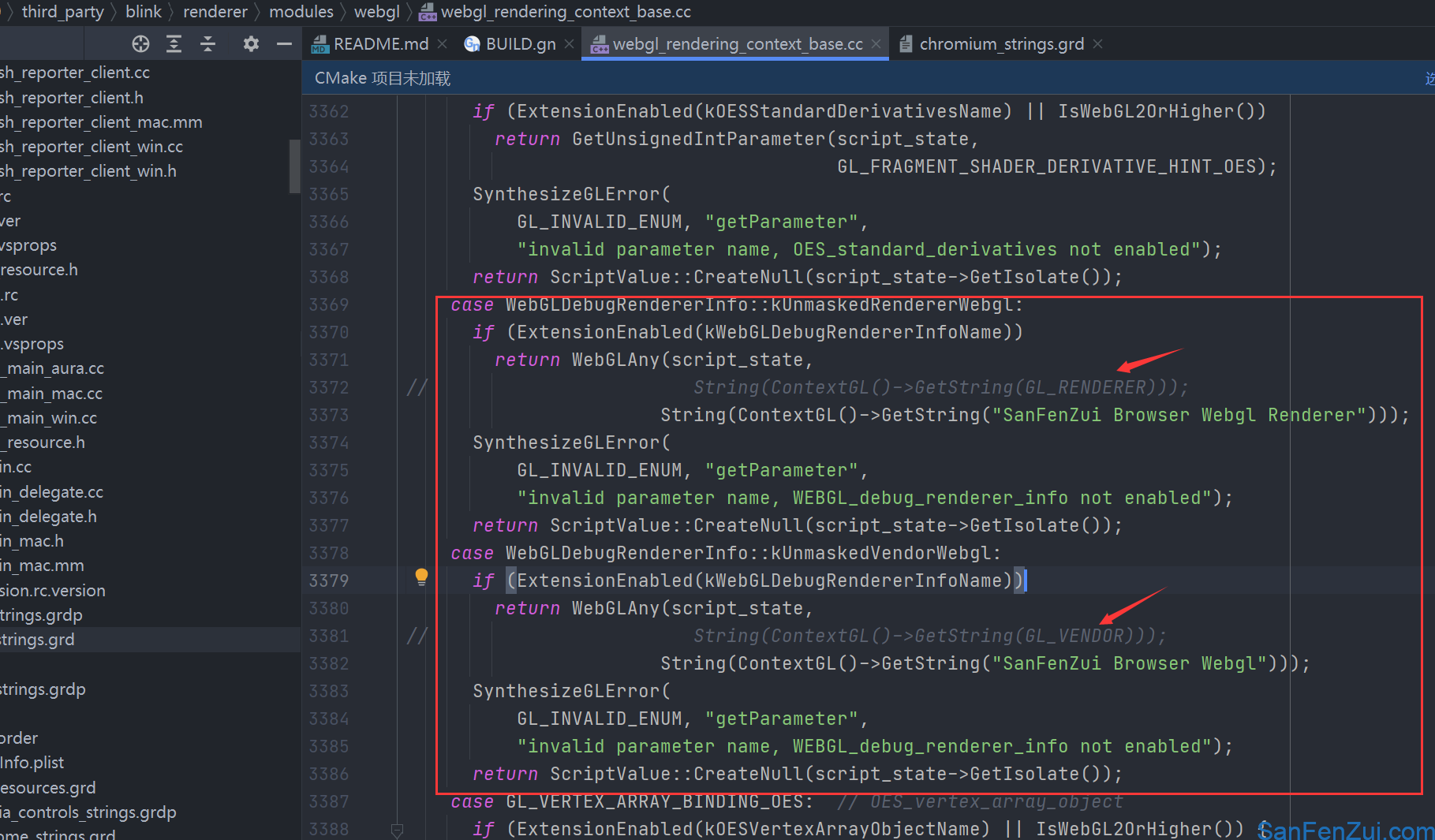
我们要更改的chromium源码文件位置在src/third_party/blink/renderer/modules/webgl/webgl_rendering_context_base.cc,要更改的文件在modules下面的webgl文件夹里。
可以看到这两个函数会返回webgl的相关信息,那么我们只要改变这两个变量的返回值,就可以起到伪造webgl指纹信息的效果了。
此处我将返回值改为图中的固定值,重新编译后,打开浏览器,我们通过浏览器指纹在线检测:https://bot.sannysoft.com/ 进行检测。
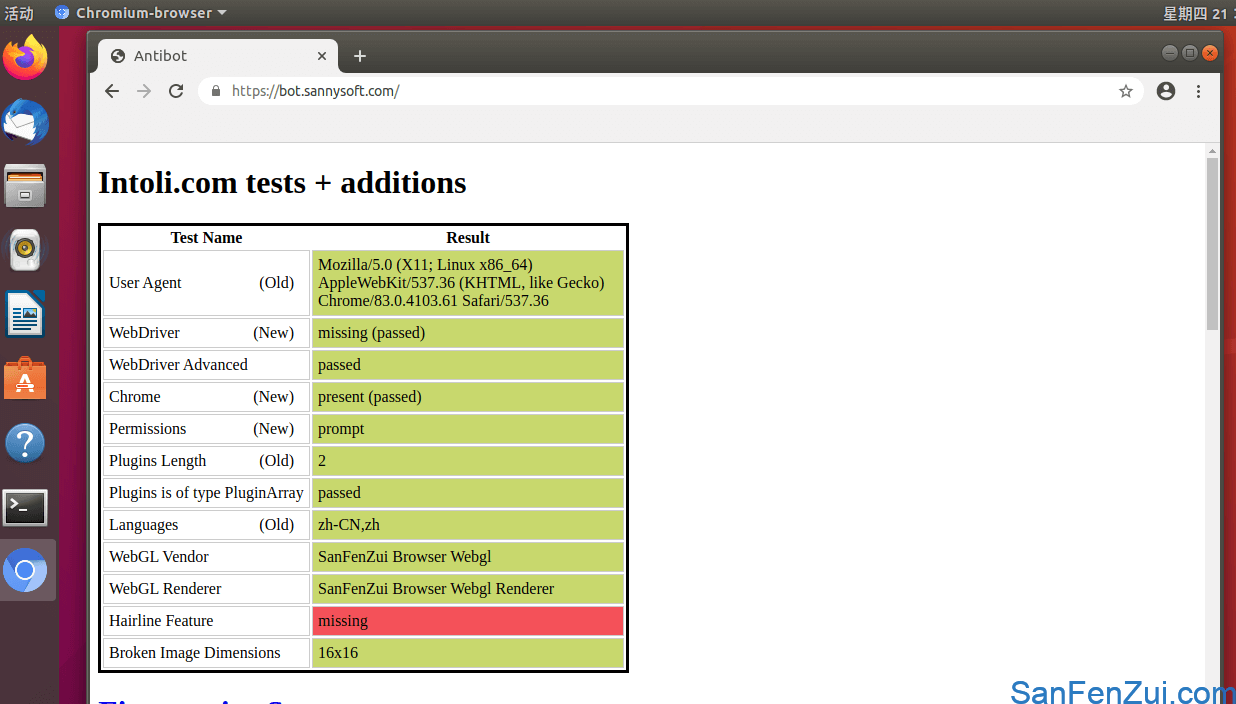
结果如下图:

在前面讲解测试的时候我们知道webgl处显示的是用户的显卡信息,现在可以看到浏览器指纹里的webgl这两项,已经成功变为我在程序里指定的值了,那么如果你想要自己弄浏览器指纹,只要通过传递参数到这个值所在位置就可以起到更改浏览器显卡信息的效果了。
指纹信息参数传递的方法
如何传递参数过来,不同的指纹浏览器的方法也不同,这里列出大部分指纹浏览器的解决方案。
- 直接调用MySQL等数据库里的指纹信息
这种方式的好处是自己用非常方便,坏处就是如果给其他客户使用会容易被人拖库。 - 通过浏览器参数进行传递
就是类似前面我们将浏览器多开里的参数传递,很多主流的指纹浏览器都是这种形式的,好处是只要增加浏览器源码里参数传递的接收部分,就可以非常轻松做到可用状态。坏处是浏览器启动命令非常的长,还涉及命令行启动传递参数里编码转换问题,不过这些都不算大问题,也是很多浏览器的传参方式。 - 浏览器内部增加api接口
这种凡是跟第一种调用MySQL数据库的方式类似,都是调用数据库里的,只是这里多了一步,增加API接口让浏览器后台可以跟浏览器服务商的服务器进行通信,好处是可以实现随时验证是否被破解、实时加载、cookie同步等功能。坏处就是需要给浏览器增加更多的功能,因为chromium这个开源项目跟老太太裹脚布一样,又臭又长,尤其阿三参与后,现在想增加一个功能,都需要更改非常非常多的相关代码,而这样做的后果是,稍微不注意,编译的浏览器就崩溃了。 - 增加启动器调用浏览器
这种是大部分指纹浏览器的使用方式,写一个客户端多开器,调用自己改写的指纹浏览器,这个客户端负责跟服务器进行通信,之后传递指纹信息和cookie等给浏览器。而传递的形式可以是第二种,也可以是第三种,还有一种是通过客户端让浏览器加载一个用于通信的浏览器插件,浏览器通过这个插件同多开器进行通信从而传递参数。
更多硬件信息源码位置
处理器核心数量:src/third_party/blink/renderer/core/frame/navigator_concurrent_hardware.cc
Useragent、系统类型:src/chrome/browser/chrome_content_browser_client.cc
Canvas:src/third_party/blink/renderer/modules/canvas/canvas2d/base_rendering_context_2d.cc
Audio:src/third_party/blink/renderer/modules/webaudio/base_audio_context.cc
Fonts:src/third_party/blink/renderer/platform/fonts
内存大小:src/third_party/blink/renderer/core/frame/navigator_device_memory.cc
系统平台:src/third_party/blink/renderer/core/frame/navigator_id.cc
屏幕大小,色深:src/third_party/blink/renderer/core/frame/screen.ccBrave浏览器
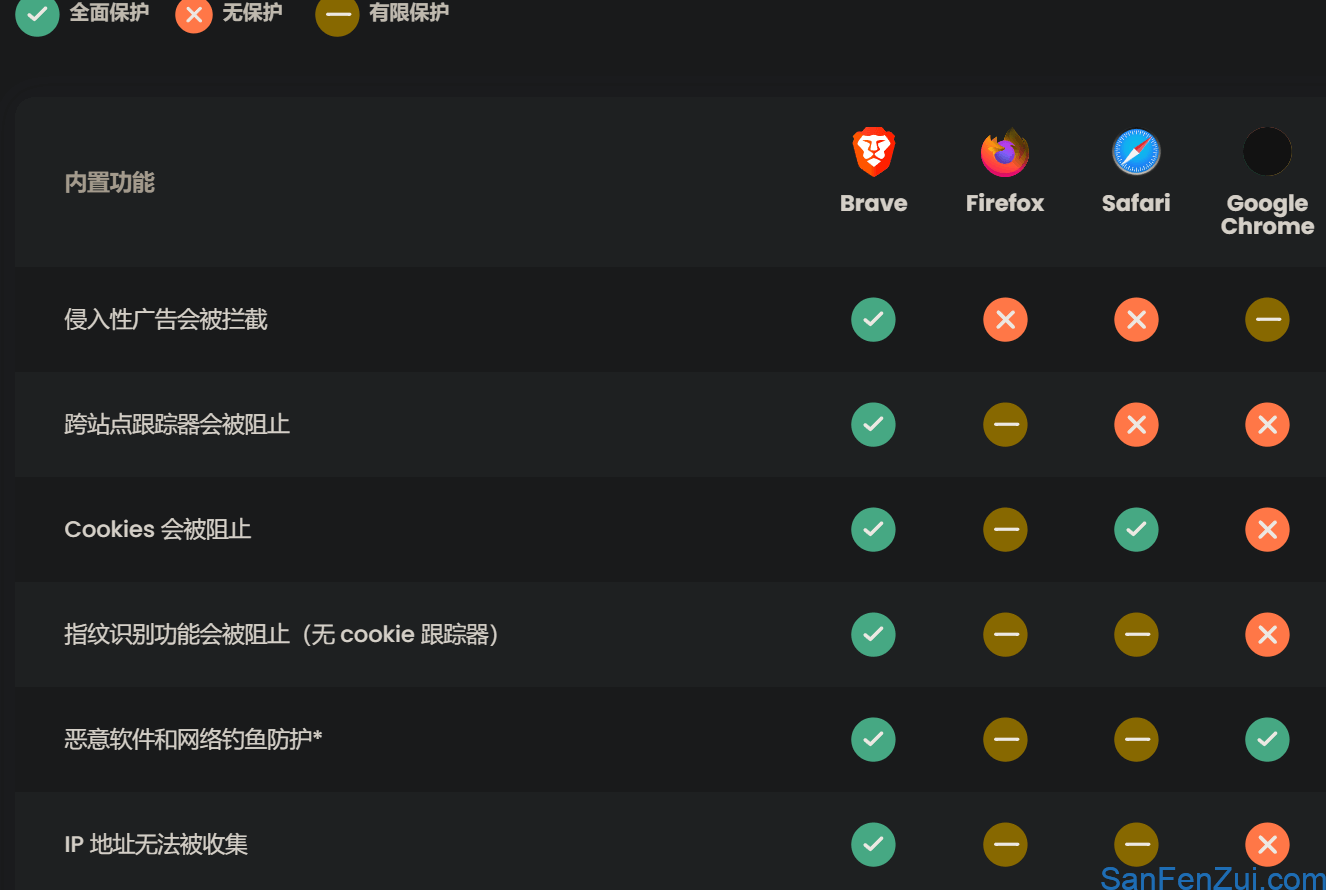
为什么我总提到它呢,就是因为它自身就是标榜block fingerprint的,它自身就有通过命令行可以设置是否禁止webgl等指纹信息的功能,非常适合指纹浏览器的改写。

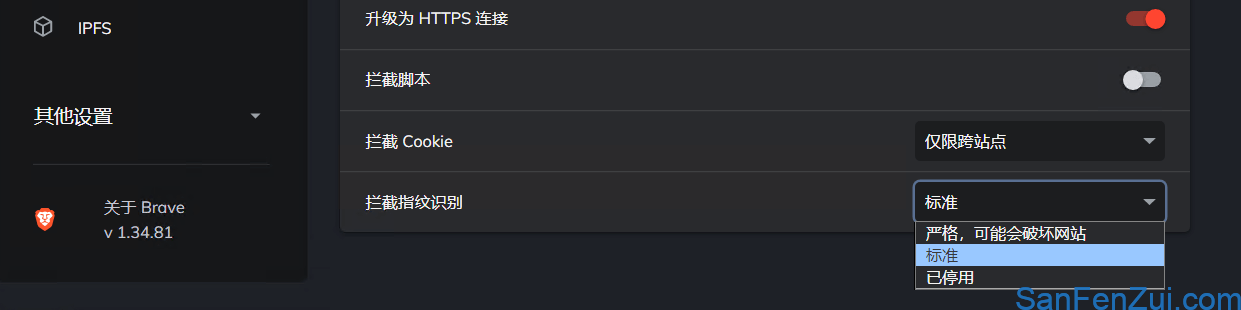
在设置页面里也可以看到关于拦截指纹的选项,地址brave://settings/shields。

开源地址:https://github.com/brave/brave-browser
它是通过node.js脚本把chromium编译过程给简化了,所以先要安装node.js和npm,这里大家按文档要求进行安装即可。
按照它的README.md里的编译步骤走就行,比原版chromium方便的不要太多。我这里就不写具体的步骤了,只是分享下遇到的问题和注意事项。
- 要提前保证python可用,命令行python这种,而不是默认的python3,想要切换python3为默认的python,就输入命令
alias python=python3 - brave依然会去chromium官方拉取源码,所以一个稳定的网络环境依然是需要的。
- 提前安装gcc,
apt install gcc - 提前更新openssl
apt-get update apt-get install musl-tools -y apt-get -y install pkg-config libssl-devBrave浏览器是也是开源跨平台的浏览器,大家根据自己的喜好进行编译即可,Brave官方精简后的脚本非常易用。
指纹数据的来源
很多刚接触这个的朋友会想,如果我改写的浏览器,现在测试阶段要多个浏览器实例,那指纹不能都一样啊,涉及那么多变量,去哪里弄呢?
这里抛砖引玉两个方向,有更好的方案,欢迎补充:
方向一:使用市面上成熟指纹浏览器产品的指纹参数
前期当自己没有指纹浏览器那么多可变的参数的时候,而自己改写的浏览器又需要这些来做测试,那么可以先借鉴市面上已经成熟指纹浏览器产品的指纹数据。至于如何借鉴,相信各位心中有数,这里就不展开讲了。
方向二:自建在线指纹检测网站
大家可以看到一个现象,大部分指纹浏览器的开发商都配套有个自家的在线指纹检测的网站,有些即使不是明确说是自己的,也大概率是他们自己开发的。
当你使用它去进行检测浏览器指纹的时候,你的指纹所有信息都会筛选后进入它的数据库,即使你都是用他家的自身的,会有重复,那还有其他人也在用这个检测网站进行检测指纹,把重复数据筛选下,剩下的就是源源不断的新设备的指纹了,只要把这些再入库,将他们再次排列组合,指纹浏览器就会得到更多、更新的指纹信息。
所以我们也可以模仿这种形式,自建一个在线指纹检测的工具站,既能获得新的设备指纹信息,又成功养起来一个工具站。
想要工具站源码的朋友可以添加我的微信公众号,搜索名字"三分醉出海",或搜索全拼“sanfenzuichuhai”也能搜到,回复“工具站”三个字就可以下载它了。。

个人定制
更改chromium的名字为自己定义的,对应的文件为src/chrome/app/chromium_strings.grd
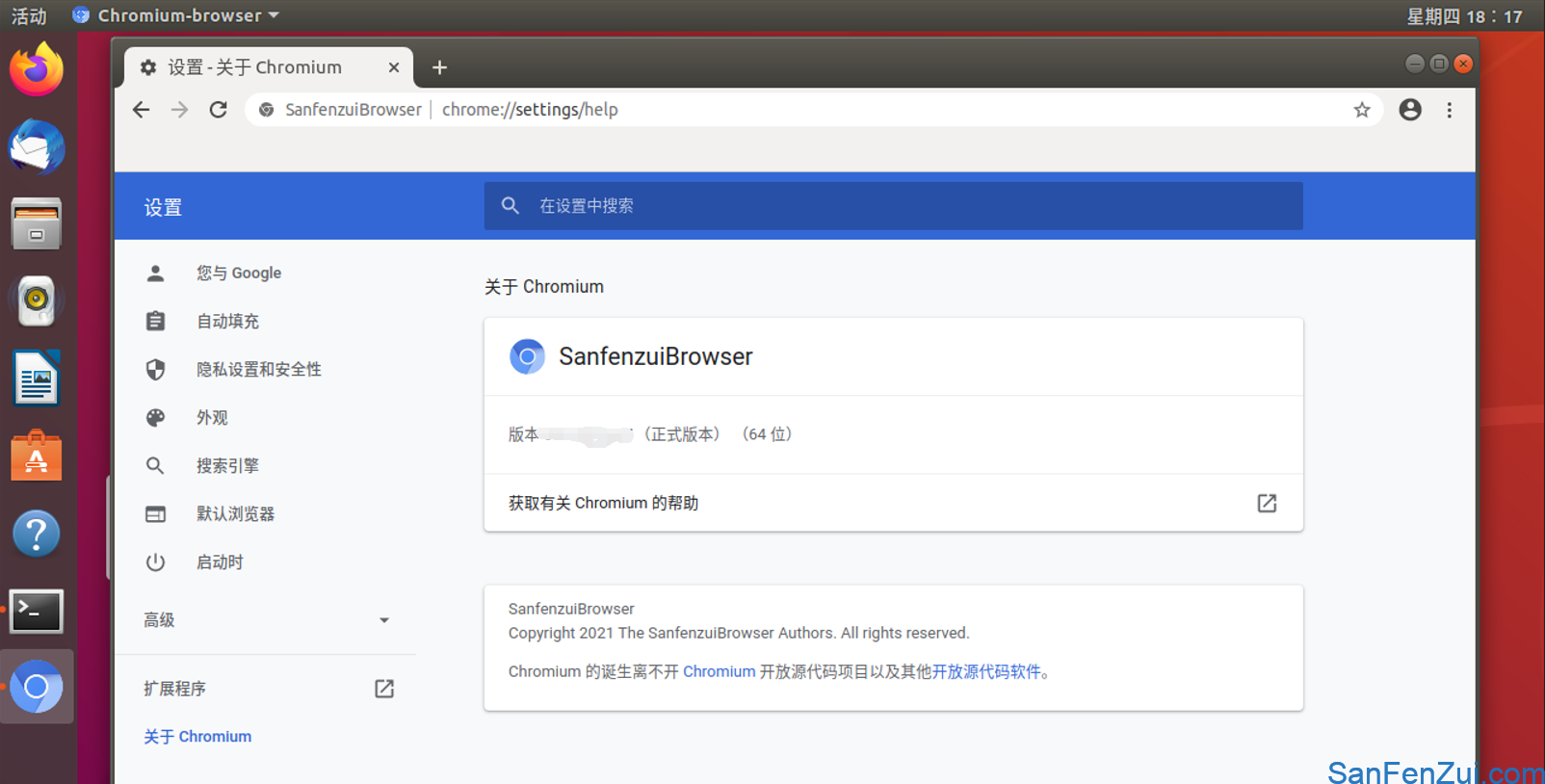
批量替换了里面chromium为SanfenzuiBrowser
并且所有文件里替换Chromium is made possible by为SanFenZuiBrowser is made possible by
更改Google Chrome is made possible by为SanFenZui Browser is made possible by
替换
再次编译后打开网址chrome://settings/help或点击浏览器右上角下拉里的关于按钮,效果如下图:

最后再替换下src/chrome/app/theme/文件夹里面的浏览器图标,对编译成功的浏览器程序再打个包,你就可以对宣传了,《自主研发、独立研发国产浏览器》,手动狗头:)
本篇文章基本上写全了指纹浏览器的核心内容,如果对你有所帮助,希望在公众号对本文打赏,我会更有动力写出更多的文章,感谢支持!
本文由三分醉博客原创,转载请注明:https://www.sanfenzui.com/write-your-own-fingerprint-browser-and-the-source-of-fingerprint-information.html
文章同步更新在知乎:三分醉 - 知乎